The ability to create mobile-native web apps with SPARQL and simple XSLT stylesheets should open up a lot of possibilities.
Jo Rabin's "Mobile is not The Future (It’s Now)" presentation in the Trends and Transients portion of this year's XML Summer School (and the reading he suggested, such as this Tomi Ahonen blog post) got me thinking much harder about mobile delivery. One of my first ideas was how easy the jQuery Mobile Javascript library could make it to deliver SPARQL query results, and in less than 30 minutes I wrote an XSLT stylesheet that can take the SPARQL Query Results XML Format version of any SPARQL query result and use this library to render the results nicely for mobile phones.
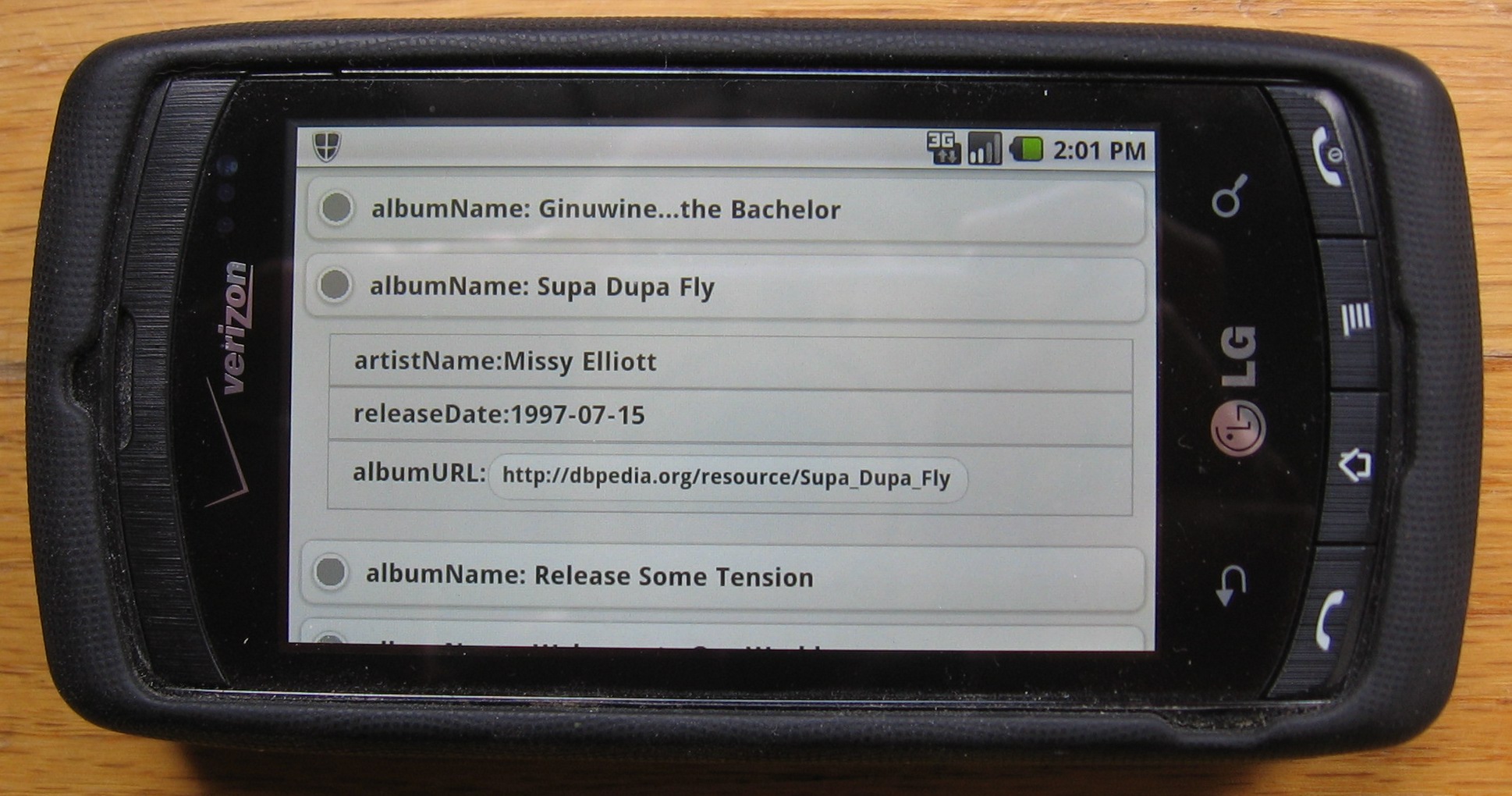
A SPARQL query that SELECTs more than one variable returns a two-dimensional grid of information, but a more one-dimensional display works better on phones, so the initial display created by my stylesheet is a series of buttons that show the values of the first selected variable. Clicking one displays the values that go with it—the values that would have been the rest of its row in a two-dimensional display. Below, on both an LG Ally running Android and on an iPhone, you can see the stylesheet's rendering of DBpedia's results from a query for the name, artist, release date, and URI of albums produced by Timbaland. Below that you can see the same thing on the Ally after I turned the phone sideways. (Click either image to see a larger version.) You can see the results of the query in your own browse formatted for a mobile here; for context (and to see the actual query) see the DBpedia default display of the results.


For another demo query, I asked DBpedia for the names, revenue figures, foundation year, and descriptions of CRM vendors. Compare the version formatted for mobiles with the default DBpedia display.
A few issues to keep in mind:
The display includes variable names with each value to show what that value represents (for example, albumName and releaseDate in the pictures above), but you could customize the stylesheet to display the text any way you like, especially if you planned on using it with a specific dataset. For example, you could omit the variable names or have your query provide rdfs:label versions of them to use instead.
Long strings of text with no spaces to wrap, like the album URLs in the Timbaland query results, may not look great, but I included the albumURL one in that query just to make sure that my stylesheet would render them as working hypertext links.
If your first variable represents a resource URI instead of a literal value, it won't be a hypertext link in the displayed page, because pressing the button with each result row's first value expands or contracts the display of the rest of the row's values. It makes more sense to have human-readable values and not URIs on the initial display's buttons anyway.
If your query retrieves a lot of data, the stylesheet creates a big HTML file, and the button response may be slow on your phone, especially if the model is as old as my LG Ally.
I've read a little about jQuery, but I didn't need any of what I learned from that reading to create this stylesheet. If you're happy with the effects of a particular jQuery library, using it may mean no more than creating some simple HTML (typically, some ul, table, and div elements) with specific attributes set for them so that the right jQuery code affects the right elements. To design the pages created by my stylesheet, I just viewed the source and followed the model on the collapsible content page of the jQuery Mobile site.
The XML format SPARQL query results format is a model of elegant simplicity compared with RDF/XML. (Granted, it has a much simpler job to do.) Writing code to process it in any language is usually easy. If you're new to XSLT, then with some bias I can recommend a book on XSLT that has helped many people I know learn it quickly.
The ability to create mobile-native web apps with SPARQL and simple XSLT stylesheets should open up a lot of possibilities, because semantic web and linked data application architectures ranging from simple batch files to TopBraid's SPARQLMotion let you hand off XML format SPARQL query results to an XSLT processor. (It should work with the SNORQL interface to Linked Data Cloud datasets such as DBpedia, where the input form lets you specify your own XSLT stylesheet to run, but this feature is currently disabled on the DBpedia Virtuoso instance. It will be great if they enable it or include a similar stylesheet among the installed choices; meanwhile, you can retrieve the XML results and run the XSLT on your own system.)
2011-10-05 update: with Kingsley Idehen's help, I now know how to query DBpedia with my own (or any other) XSLT stylesheet. Remove the carriage returns from the following and replace the &query parameter value as described:
http://dbpedia.org/sparql?default-graph-uri=http%3A%2F%2Fdbpedia.org &query=REPLACE-WITH-ESCAPED-QUERY &format=application%2Fsparql-results%2Bxml&save=display&fname= &xslt-uri=http://snee.com/sparql/xslt/SPARQLMobileResults.xsl
For example, this query asks DBpedia for the Beatles' names, aliases, birth dates, and death dates, and formats the results with the spreadsheet described above.
Note on comments: after turning off comments on this blog for a few days because of comment spam, turning them back seems to have no effect. So, inspired by Jeni Tennison, I'll ask you to add any comments to this Google+ post.

